皆さんこんにちは。「HTML&CSSとWebデザインが1冊できちんと身につく本」著者の服部です。この度はサポートサイトをご訪問いただきありがとうございます。
さて、今回は初級カスタマイズ編・第一弾として、ご要望の多い「SNSボタン」の追加方法を解説します。今やSNSがビジネスに欠かせないツールであることは説明するまでもないですが、ウェブサイトの制作現場においても、SNSへの導線を掲載したいという要望は非常に多いです。必須といってもいいかもしれません。
書籍ではページ数の都合上省略しましたが、ここではその「SNSボタン」の掲載方法を解説します。ボタンというと難しそうですが、クリックしてシェア画面が立ち上がるような複雑なものではなく、今回は単純な画像リンクで実装するのでそれほど難しくはありません。さっそくカスタマイズしていきましょう!
完成図を見てみよう
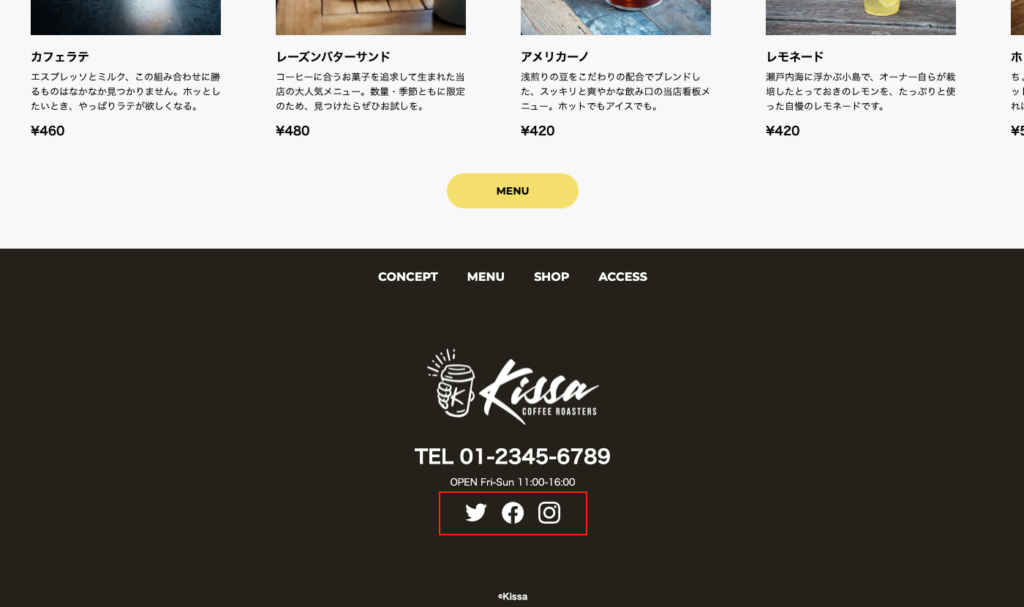
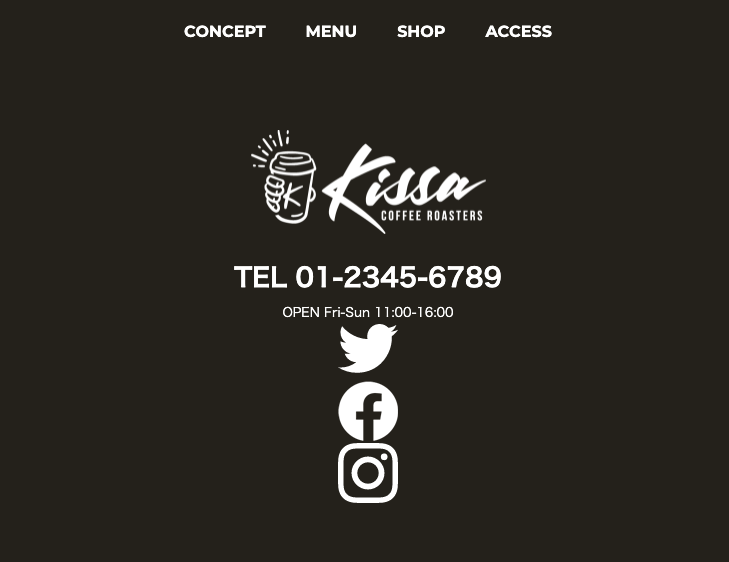
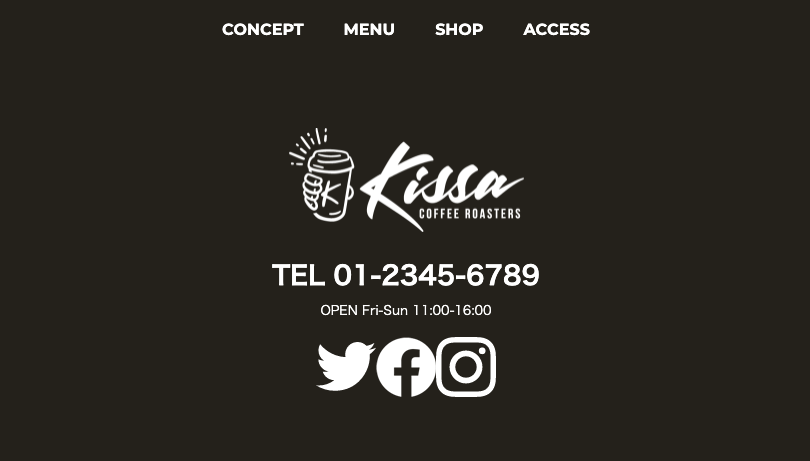
まずは完成図を見てみましょう。今回は例としてサンプルサイト「KISSA」のトップページのフッターにSNSボタンを配置します。ボタンの種類はTwitter、Facebook、Instagramの3つです。

それぞれのボタンをクリック(またはタップ)すると、各SNSのプロフィールページへ遷移する想定です。KISSAは架空のお店のためSNSアカウントが存在しないので、ここでは各SNSのトップページへのリンクとしています。カスタマイズ後のサンプルサイトは以下のURLにアップしておきました。しっかりご覧になりたい方はこちらからご確認ください。
https://web-design.camp/books/customize/sns-btn/kissa/
制作前の準備
各SNSのロゴデータを入手する
さっそくカスタマイズに入りたいところですが、その前にそれぞれのSNSのアイコンを入手しなければなりません。「アイコンなんてフリー素材でいくらでもあるでしょ」と考えてしまいがちですが、SNSにはそれぞれブランドガイドラインというものが定められています。そのため、安易にフリー素材などを使用してしまうとそれがガイドライン違反となることもあるので注意が必要です。
ではどうするのかというと、実は正規のロゴデータをダウンロードして使用することができます。各SNSのロゴデータの入手先を紹介しますので、以下からダウンロードしてください。ただし、自由に使用できるわけではなく、各SNSによって定められた規約やガイドラインがありますので、遵守して使用しましょう。
Twitterのロゴ・アイコンのダウンロード
https://about.twitter.com/en/who-we-are/brand-toolkit
Twitterのロゴやアイコンはこちらからダウンロードできます。ブランドガイドラインには、ロゴに使用できる色や、ロゴの周りに最低限確保するべきスペース(アイソレーションゾーンといいます)など細かな規定が記されています。
Facebookのロゴ・アイコンのダウンロード
https://www.facebook.com/brand/resources/facebookapp
Facebookのロゴやアイコンはこちらからダウンロードできます。利用規約に同意してダウンロードしましょう。こちらも細かくガイドラインが規定されています。
Instagramのロゴ・アイコンのダウンロード
https://www.facebook.com/brand/resources/instagram/instagram-brand/
Instagramのロゴやアイコンはこちらからダウンロードできます。ここで注意したいのが、よく見るグラデーションのアイコンは、アプリのダウンロードを促す際などしか使用できないという点です。今回のようなプロフィールページへのリンクには「グリフアイコン」と呼ばれるロゴだけのアイコンを使用しましょう。
ボタン用のアイコン画像を用意して作業フォルダに追加する
それぞれの公式サイトからアイコンをダウンロードしたら、サイトに掲載するための画像ファイルに加工します。ここでは60×60pxのサイズでpngデータとして作成しました。それぞれ以下の名前をつけて、作業フォルダに追加します。
- sns-btn-tw.png (Twitterのアイコン)
- sns-btn-fb.png (Facebookのアイコン)
- sns-btn-ig.png (Instagramのアイコン)
保存場所は kissa/images/common/ ディレクトリです。同じディレクトリにはヘッダー/フッターのロゴやハンバーガーアイコンが入っています。

HTMLの記述追加
準備が整ったらいよいよカスタマイズを始めます。
index.htmlのフッターにul/li要素を追加する
VS Codeを立ち上げて、index.htmlファイルを開きます。追加場所はフッターの営業時間の下、120行目にしましょう。119行目の終了タグ</p>の後ろで改行します。

今回、SNSのボタンのマークアップにはul/li要素を使用します。まずはul要素とその子要素としてli要素を3つ入力します。
<ul>
<li></li>
<li></li>
<li></li>
</ul>

ul要素にclass属性で名前をつける
ul要素にclass属性を追加し、「sns-btn」という名前をつけます。
<ul class=”sns-btn”>
<li></li>
<li></li>
<li></li>
</ul>

li要素のなかにimg要素を配置する
続いて3つのli要素の中に、img要素でそれぞれのアイコン画像を配置します。alt属性には各SNS名を入力します。
<ul class=”sns-btn”>
<li><img src=”./images/common/sns-btn-tw.png” alt=”Twitter”></li>
<li><img src=”./images/common/sns-btn-fb.png” alt=”Facebook”></li>
<li><img src=”./images/common/sns-btn-ig.png” alt=”Instagram”></li>
</ul>

img要素をa要素でマークアップする
続いて各img要素をa要素でマークアップし、各SNSページへリンクを張ります。リンクは別タブで開くようにtarget属性で「_blank」を指定します。
※target属性については本書P.314の学習ポイントを参照してください。
<ul class=”sns-btn”>
<li><a href=”https://twitter.com/” target=”_blank”><img src=”./images/common/sns-btn-tw.png” alt=”Twitter”></a></li>
<li><a href=”https://www.facebook.com/” target=”_blank”><img src=”./images/common/sns-btn-fb.png” alt=”Facebook”></a></li>
<li><a href=”https://www.instagram.com/” target=”_blank”><img src=”./images/common/sns-btn-ig.png” alt=”Instagram”></a></li>
</ul>

ブラウザでプレビューする
ここまででHTMLの記述は完了です。ブラウザでプレビューしてみましょう。

このように、3つのアイコンが縦に並んでいればOKです。続いてCSSで見た目を整えていきます。
CSSの記述追加
common.cssに記述を追加する
VS Codeに戻ったらcommon.cssを開きます。68行目以降にフッター関連の記述がありますので、その中にある「.footer-time」のの記述の後ろに追加していきましょう。93行目の最後で改行を2回行い、95行目に空の行を作ります。

クラス名「.sns-btn」をセレクタにする
ul要素に追加したクラス名「.sns-btn」をセレクタにします。
.sns-btn {
}

アイコンを横並びにする
displayプロパティでflexを指定し、アイコンを横並びにします。あわせて、margin-topプロパティで上部に20pxの余白を作りましょう。
.sns-btn {
display: flex;
margin-top: 20px;
}

ブラウザでプレビューする
ファイルを保存してブラウザで確認してみましょう。アイコンが横並びになっていればOKです。

アイコンのサイズと配置を調整する
このままではアイコンが大きすぎるのでサイズを調整し、各アイコンの左右には余白を追加しましょう。.sns-btnの中にあるli要素に対して、widthプロパティで幅を指定し、marginプロパティで左右の余白を指定します。幅はアイコン画像の半分のサイズである30pxとし、左右にはそれぞれ10pxの余白を作りましょう。
.sns-btn {
display: flex;
margin-top: 20px;
}
.sns-btn li {
width: 30px;
margin-left: 10px;
margin-right: 10px;
}

ブラウザでプレビューする
ファイルを保存してブラウザで確認してみましょう。アイコンがひと回り小さくなり、間に余白ができていれば完成です。

SNSアイコンの追加は簡単にできるのでおすすめ
このように、SNSアイコンの追加は比較的簡単に実装できます。アイコンの入手や加工に少し手間がかかりますが、コード自体は少ない記述で実装可能です。今回はトップページのみに追加しましたが、実際の案件では他のページにも追加するのを忘れないようにしましょう。
このサイトでは今後もこういった簡単なカスタマイズや、学習に役立つノウハウなどを提供していく予定です。読者の皆さまが楽しんで学習をしていくためのアシストができれば嬉しく思います。それでは!

コメント
コメント一覧 (13件)
HTML&CSSとWEBデザインが1冊できちんと身につく本「増補改訂版」ですが、
P145 step9 のロゴのサイズを調整する の箇所で、width プロパティーの値は
100px とありますが、 50px ぐらいが丁度いいのではないかと思い、メールしました、
よろしくお願いします
平出さま
widthプロパティの値について、コメントありがとうございます。
どのぐらいのサイズが丁度いいかは主に使用する用途によって決定されるべきと考えますが、今回このロゴはタップ(クリック)できる領域になっているため、まずはタップしやすいサイズであることが重要です。
ご提案の50pxにしてみたところ、高さが22pxしかなくなってしまい、指でタップするには少し小さすぎるのではないかと思います。指でタップする領域は最低でも40pxほどある方が望ましいです。
こうした理由と全体のバランスを鑑みて現在のサイズで設計をしています。
もちろんこれが絶対的な正解ではありませんが、今後デザインをされる際のご参考になさってください。
服部雄樹さま
はじめまして。
HTM&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]を拝読しました。
とても分かりやすく、楽しく勉強できました。
ありがとうございました。
初歩的な質問ですが、shopページから商品をクリック(タップ)するとすべて
shop-detailにリンクされていますが、これは商品別にshop-detail1~7のように
別に用意するのでしょうか。
それともCSSやHTMLの記述で動的に変わるものなのでしょうか。
書籍からは読み取れなかったので質問させていただきました。
お忙しいところ恐縮ですがよろしくお願いいたします。
植松章さま
はじめまして。この度は拙著をご覧いただいたとのこと、ありがとうございます。
ご学習のお役に立てたようで嬉しく思います。
また、ご質問もありがとうございます。
shop-detailについては、今回はページ数の関係上すべて同じリンク先になっておりますが、実際の制作においては、ご推察の通りshop-detail1~7のようにそれぞれの商品ページを別途用意するのが一般的な形となります。
ただし、WordPressなど「CMS」と呼ばれる方法でサイトを作る場合は、こうした個別の商品ページはPHPなどで動的に生成する方法をとる場合が多いです。次のステップとしてPHPのようなプログラミング言語を学習されるとサイト制作がより楽しくなるかもしれません。
今後のご参考にしていただけますと幸いです。よろしくお願いいたします。
貴書 HTML&CSSとWebデザインが1冊できちんと身につく本
本書105ページ:common.htmlからcommon.cssに移行順序、設定がうまくいきません。
出来れば少しく詳しく説明して頂ければ幸いです。
佐藤 襄之助さま
はじめまして。この度は書籍のご購入ならびにコメントいただきありがとうございます。
移行順序、設定がうまくいかないとのことですが、具体的にどういった部分がうまくいかないでしょうか?
詳しい状況についてお知らせいただけますと幸いです。よろしくお願いいたします。
使用パソコン windows11
早速のご連絡ありがとうございます。
HTMLファイルのコードの入力が終わりCSSファイルに移行する時に、本書105ページでは[ファイル]メニュー
→[新規ファイル]で新規ファイルを作成し、となっていますがどのように作成すればよいのでしょうか、正しい作成手順をお教えください。よろしくお願いいたします。
佐藤 襄之助さま
大量のスパムのためにコメント機能を一時停止していたためご返信が遅くなってしまいました。申し訳ございません。
新規ファイルが作成できないということですが、書籍に記載の通り、[ファイル]をクリックすると出てくるメニューから[新規ファイル]をクリックすれば、CSSファイルの新規作成画面が出てこないでしょうか?
なお、新規ファイルの作成については、55ページにも掲載しておりますので、そちらも併せてご参照ください。
それでもうまくいかない場合は、恐れ入りますが、巻末に記載の出版社の問い合わせ窓口にお問い合わせいただけますと幸いです。よろしくお願いいたします。
初めまして。
HTML & CSSとWebデザインが1冊できちんと身につく本[増補改訂版]について、質問があります。
p116-117にて、ハンバーガーメニューを非表示にするというステップがありますが、
きちんとコードを入力しているにもかかわらず非表示となりません。
また、その影響もあるのか、p149からのハンバーガーメニューのボタンを作成するのステップで、
表示内容を変更することもできません。
現在の表示は、非表示にする前の「・」のようなグレーの点が残っている状態です。
不具合の理由がわかりましたら、教えていただけませんでしょうか?
よろしくお願いいたします。
佐々 智美さま
コメント機能を一時停止していたため、ご返信が遅くなってしまい申し訳ございません。
書籍をご購入いただきありがとうございます。
コードを拝見してみないとどこに原因があるのか特定するのは難しいですが、非表示にならない、表示内容を変更できない、ということは、class名の記述が間違っている可能性があります。
CSSファイルとHTMLファイルの両方のclassの記述に誤りがないか一度確認してみてください。
もしそれでもうまくいかない場合は、書籍の内容に関するご質問は出版社の方に受け付けておりますので、巻末に記載のお問い合わせ窓口よりお問い合わせいただけますと幸いです。
よろしくお願いいたします。
お世話になります。買って正解でした。ありがたい本です。
さて、いきなり不躾な要望なのですが、この本に掲載されているカンプの画像データとか手にいれることは出来ないでしょうか?カンプの画像データで寸法などを測りながら進めていければと思っています。とはいえ、もう298ページまで進んでしまいました。でも、カンプの画像データがあると良いなと思うことが都度あります。
「HTM&CSSとWebデザインが1冊できちんと身につく本」を購入し、7月31日より教習開始し、これからShopページの入ります。面白いのでどんどん進めていけます。
当方、デジタルハリウッド地方スタジオでWeb基礎コーディングコース(3ヶ月コース)を学んで2ヶ月になります。最終の月に入る前にもう少し理解を深めてから最終月を迎えたいと思い、一ヶ月間休講を申請し、この本をその期間に学ぶ本として選びました。選んで正解でした。
デジタルハリウッドでの知識を基にこの本を進めておりますので、かなり理解が深まりました。Gridのレイアウトはまだ習っていなかったので、こちらで先に学べております。VS-codeもこちらで使うようになり、自分のエディターになりつつあります。
デジハリでは、まずカンプ(各ページのPC用カンプとスマホ用カンプ)をデザイナーから受け取ったという前提でカンプを確認することから始めます。そして、カンプの図面をフォトショップで計測し、そこで画像の寸法など決めていきます。これまで教則本数冊学んできましたが、これは目から鱗でした。当たり前なのですが、Webデザインはまずデザインを起こすことが始めるんだということを強く認識しました。
この本もデザインカンプ画像があれば、寸法を計測し、そこから画像の寸法、マージンやパディング等の数値がわかるのでは?と思いました。カンプ画像があればそれをイラストレーターに配置し、自分のWebデザインのテンプレートにもなります。
ご検討いただければ幸いです。長文失礼しました。
西元大作さま
この度は書籍をご購入いただきありがとうございます。
学習のお役に立てているようで何よりでございます。
特に「面白い」とおっしゃっていただけるのはとても嬉しく、励みになります。
さて、ご質問のカンプデータの件です。
おっしゃる通り、実務ではまずカンプを確認してサイズの計測からはじめます。確かにカンプデータがあるとより実践的な学習ができそうですね。
https://web-design.camp/books/data/mockup.zip
こちらにアップしましたのでご活用ください。
コーディングの時点で若干調整している部分もあるため、完全に同じサイズでない箇所があるかもしれませんが、参考にはしていただけるかと思います。
良いヒントをいただきありがとうございました。
またお気づきの点がありましたらぜひお知らせください。よろしくお願いいたします。
すいません、フォームに入れるメルアドを間違えておりました。
daxnishimoto@gmail.comが正しいです。